Tools Palette
The Tools Palette in LiveCode Create is your central toolbox for designing and building your app's user interface. It gives you quick access to all the widgets and components you need to create responsive, functional, and visually appealing layouts.
This guide explains how to use the Tools Palette effectively and introduces the key widgets available.
What is the Tools Palette?
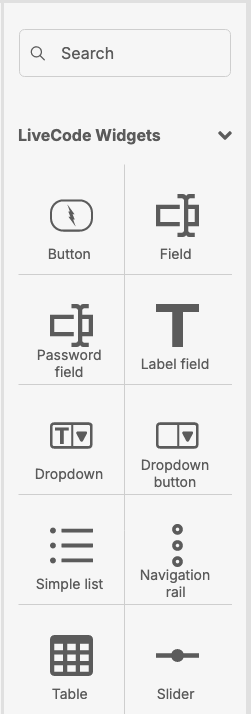
The Tools Palette is a panel that contains a library of widgets, as well as some other objects, that you can drag and drop onto your canvas to build your app's interface. Widgets include buttons, text fields, lists, images, and more.

Accessing the Tools Palette
The Tools Palette is open by default in the App Building Environment, and can be toggled using its icon at the top of the Left Bar:
- Open your project in LiveCode Create.
- Locate the Tools Palette on the left-hand side of the screen.
Adding Widgets to Your Layout
To add a widget:
-
Select a Widget:
- Find the widget you want to add (e.g., Button, Text Field, or Simple List) in the Tools Palette.
- There is a search bar that can be used to help find the correct widget to suit your needs.
-
Drag and Drop:
- Click and drag the widget onto the Canvas Area.
- Alternatively you can double click on a widget in the Tools Palette to have it placed automatically.
Organizing Widgets on the Canvas
Once widgets are added to the canvas, you can organize them to build a clean and responsive layout:
- Move Widgets: While a widget is selected, it can be positioned elsewhere in the Canvas Area by dragging it, using the arrow keys, or by setting specific coordinates in the Property Inspector.
- Resize Widgets: Use the resizing handles around the widget to adjust its size. A widget’s dimensions can also be set in the Property Inspector.
- Align Widgets: Select multiple widgets, then use the alignment tools in the Property Inspector for consistent spacing.
Tip: Use the Responsive Layout settings to ensure your app looks great on different screen sizes. Learn more about Responsive Layouts.
Best Practices for Using the Tools Palette
Here are some tips to make the most of the Tools Palette:
- Plan Before You Build: Sketch out your app layout to determine which widgets you need.
- Keep It Simple: Use a clean and consistent design with only the widgets necessary for your app's functionality.
- Group Widgets: Use containers to organize your layout effectively. Groups can be created the same way as widgets from the Tools Palette, and can be populated by dragging and dropping new widgets into them.
- Preview Often: Test your layout in Run Mode or Preview Mode to ensure everything looks and works as expected.
Conclusion
The Tools Palette is the starting point for building your app's interface in LiveCode Create. By combining widgets like Buttons, Text Fields, and Lists, you can design a responsive and functional layout without any code.
Explore the widgets available in the Tools Palette and customize them to fit your app’s needs.
For more detailed guidance, check out these related resources: